This article was originally published on Wolfgang's blog All Work All Play, and is replublished here with kind permission from the original author.
It gives you amazing in-depth information on your game’s players, like this (click to enlarge):
Image may be NSFW.
Clik here to view.
This is the actual data from one of my older games on 17/03/2014. I won’t tell you which game though. :)
Read on, and I will show you exactly how to set up the same metrics for your game.
Tracking metrics in your games is important because it allows you to answer questions like:
“How many people played my game?”
“What sites is my game played on?”
“What causes players to stop playing?”
With so many competing analytics services, it can be hard to pick one.
In my personal opinion, Google Analytics. I much prefer it over everything else I tried. Why? It’s reliable, easy to set up, tracks common metrics such as views & hosts, supports custom metrics, and the data can be shared with others. That’s basically everything I need from an analytics service. The only downside I have encountered is that it takes 24 hours for the data to update, although there is a real-time view which shows you what is going on right now.
Others
Before settling on Google’s service, I tried a lot of others but found them all lacking in some important way or other:
Is there any reason not to use Google’s service? Yes, there are a couple things Google Analytics doesn’t do because they’re not analytics: leaderboards, saving player savegames, level sharing, or anything that requires data to be sent from the server->client. If you need any of those features then I would still use Google for everything it can do, and chose one of the alternatives for the bits and pieces it can’t.
Have I convinced you? Then you’re probably wondering…
This step-by-step tutorial is for FlashDevelop. If you use Adobe Flash, or FlashBuilder you can still use GAForFlash and the steps are similar but I’m not going to cover it because it’s not what I use.
Set Up your Google Analytics Account
Start off by going to Google Analytics and registering for an account as a website. Just enter whatever as a url, for example mygame.com.
Add Google Analytics to your Project
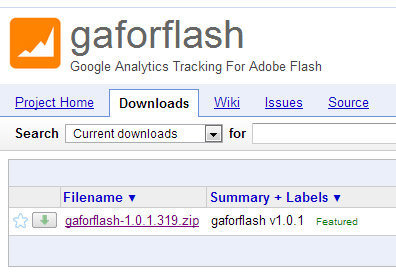
1. Download GAForFlash from here: https://code.google.com/p/gaforflash/downloads/list
Image may be NSFW.
Clik here to view.![Attached Image: GA_Download.jpg]()
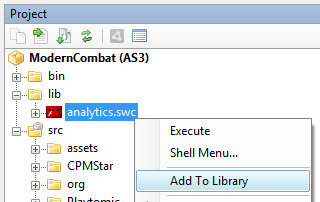
2. Copy the lib\analytics.swc file from the zip archive you just downloaded into your project’s lib folder, then right-click it and select ‘Add to Library’.
Image may be NSFW.
Clik here to view.![Attached Image: GA_AddToLib.jpg]()
Start Tracking!
1. Connect to Google Analytics from your code as early as possible. You need to do this before doing any other tracking. (Tip: For my games, I connect during the preloader. I can then calculate how many visitors left during the preloader by comparing it to the number of people that reached the main menu.)
DisplayObject is your highest level Flash Display Object. Typically you can just use ‘this’ from the place you are creating it.
Tracking ID looks something like “UA-XXXXXXXX-X” and can be found for your site in Google Analytics under Admin -> Tracking Info.
2. Use pageviews to track the player’s journey throughout your game.
For page, make up something descriptive. Eg “/main_menu” or “/level_2_failed”.
I track:
3. Use events to track actions players take within your game.
Category can be used to categorize events, eg “Link Clicked”.
Action is a more specific version. I chose to still include the category name in the action manually because I prefer the way it shows up in Google Analytics this way.
Labels are optional, but very useful if you want to distinguish between several version of the same event. Eg if they were done from different screens.
To give you a concrete example, this is how I track player’s clicking the sponsor’s logo on the main menu:
I track:
Test It
It takes 24 hours for new data to appear, so don’t fret if you just started sending data and it isn’t showing up on the analytics site yet!
Thankfully Google included a method to test that everything is working smoothly without having to wait for the data to update. Just set the visualDebug parameter in your GATracker creation to true.
As long as visualDebug is turned on, you will see Google Analytics overlay a debug log over your game that looks like this:
Image may be NSFW.
Clik here to view.![Attached Image: gatrackervisualdebug.jpg]()
Test your game and make sure that all your page views and events show up.
Configure Your Dashboard
Switch back to the Google Analytics site. You can look at the default Dashboard, or poke around the various options on the right, but I like to set up a custom dashboard that has all the information important to me in one place.
Image may be NSFW.
Clik here to view.![Attached Image: GA_Dashboard_Large-700x373.jpg]()
If you want your Dashboard to look exactly like mine, you can simply click my template link and it will be created for you. However you will probably want to customize it to fit your tracking. For example my levels played bar graph will only work if you are tracking page views as ‘/level_x_win’.
My Dashboard Template: https://www.google.com/analytics/web/template?uid=saxKoPTBTMmsORUgOUcwlA
If you don’t want to import the whole thing, select Dashboard -> New Dashboard -> Blank Canvas. You can then add any widgets you feel like. If you want to know how I configured my individual widgets, check out the image below.
Image may be NSFW.
Clik here to view.![Attached Image: GA_Dashboard_Large_WithMethod.jpg]()
Now, Wait 24 Hours
This step is important! It takes 24 hours for data to start appearing. So don’t complain if you just added Google Analytics and nothing is showing up yet in your dashboard!
Advanced Tips
There is a limit of 500 metrics recorded per connection. That’s quite a lot so it’s unlikely that you will hit it, and even if you the game will just keep running as normal (but metrics will stop being reported). Just in case, I count the number of things sent in my code and when it reaches 499 I send a special event to let me know the limit has been reached.
If your game is super popular, anything over 10,000,000 hits per month may not be processed. However I have exceeded this limit before and my hits continued to be counted accurately (which I determined by comparing the data to a 2nd tracking system I had in place). So I guess there’s no guarantee it will work, and none that it won’t either.
To make things a little more convenient, I have put together a little helper class over time. The main thing it does is automate the 500 requests per connection checking. Just enter your tracking id, then use GATracking.init(displayObject) to connect, and GATracking.trackAndCountEvent and GATracking.trackAndCountPage to track things.
1 April 2014: Initial release
What is Google Analytics for Flash?
It gives you amazing in-depth information on your game’s players, like this (click to enlarge):
Image may be NSFW.
Clik here to view.

This is the actual data from one of my older games on 17/03/2014. I won’t tell you which game though. :)
Read on, and I will show you exactly how to set up the same metrics for your game.
Why Bother Tracking Metrics?
Tracking metrics in your games is important because it allows you to answer questions like:
“How many people played my game?”
- More plays means more ads are being viewed by players. If you can say my games get X players, you can use that when negotiating license sales or sequels.
“What sites is my game played on?”
- You can use this information to expand to sites that have not yet hosted your game, or target sites on which your previous games did well when selling your next game.
“What causes players to stop playing?”
- Maybe you will find out something that went unnoticed during testing and you can fix to keep players playing.
With so many competing analytics services, it can be hard to pick one.
Which Analytics Service is Best?
In my personal opinion, Google Analytics. I much prefer it over everything else I tried. Why? It’s reliable, easy to set up, tracks common metrics such as views & hosts, supports custom metrics, and the data can be shared with others. That’s basically everything I need from an analytics service. The only downside I have encountered is that it takes 24 hours for the data to update, although there is a real-time view which shows you what is going on right now.
Others
Before settling on Google’s service, I tried a lot of others but found them all lacking in some important way or other:
- I tried Playtomic, but you have to host the server yourself which takes a lot of resources.
- I tried Mochibot, but it’s shutting down.
- I tried Scoreoid, but it requires extra work to set up since they don’t provide an actionscript API.
- I tried GamerSafe, but it only tracks some basic metrics and has no support for custom ones.
- I tried my own custom PHP+MySQL solution, but it takes a long time to re-invent the wheel and I was worried my host would shut me down if my games become too popular.
- Did I miss any good ones? Please leave me a comment so I can go check it out!
Is there any reason not to use Google’s service? Yes, there are a couple things Google Analytics doesn’t do because they’re not analytics: leaderboards, saving player savegames, level sharing, or anything that requires data to be sent from the server->client. If you need any of those features then I would still use Google for everything it can do, and chose one of the alternatives for the bits and pieces it can’t.
Have I convinced you? Then you’re probably wondering…
How do I add Google Analytics to my Game?
This step-by-step tutorial is for FlashDevelop. If you use Adobe Flash, or FlashBuilder you can still use GAForFlash and the steps are similar but I’m not going to cover it because it’s not what I use.
Set Up your Google Analytics Account
Start off by going to Google Analytics and registering for an account as a website. Just enter whatever as a url, for example mygame.com.
Add Google Analytics to your Project
1. Download GAForFlash from here: https://code.google.com/p/gaforflash/downloads/list
Image may be NSFW.
Clik here to view.

2. Copy the lib\analytics.swc file from the zip archive you just downloaded into your project’s lib folder, then right-click it and select ‘Add to Library’.
Image may be NSFW.
Clik here to view.

Start Tracking!
1. Connect to Google Analytics from your code as early as possible. You need to do this before doing any other tracking. (Tip: For my games, I connect during the preloader. I can then calculate how many visitors left during the preloader by comparing it to the number of people that reached the main menu.)
var tracker:AnalyticsTracker = new GATracker(DisplayObject, TrackingID, "AS3");
DisplayObject is your highest level Flash Display Object. Typically you can just use ‘this’ from the place you are creating it.
Tracking ID looks something like “UA-XXXXXXXX-X” and can be found for your site in Google Analytics under Admin -> Tracking Info.
2. Use pageviews to track the player’s journey throughout your game.
tracker.trackPageview("/page");For page, make up something descriptive. Eg “/main_menu” or “/level_2_failed”.
I track:
- When the player reaches the main menu. By subtracting this from the number of players that connected, I know how many decided to leave during the preloader.
- Every time the player navigates to an important screen (eg upgrades, or credits). This shows you if players are finding their way to those important screens. If a screen is getting less attention that you would like it to, you may have to do something to make it more obvious.
- Every time the player starts a level. This will show you where players stop playing. It’s natural for you to lose players between levels, but if you notice a sudden sharp dropoff, consider reworking the next level, maybe there’s something you could improve.
- Every time the player wins or loses a level. This is useful for balancing difficulty. Levels that are too hard are a common cause of players leaving. Compare it to the ‘player started a level’ metric. Does the rate of players quitting your game match the rate of players losing levels? If yes, consider making those hard levels a little easier.
- Do you have any suggestions for interesting things to track? Leave a comment.
3. Use events to track actions players take within your game.
tracker.trackEvent(category, action, label);
Category can be used to categorize events, eg “Link Clicked”.
Action is a more specific version. I chose to still include the category name in the action manually because I prefer the way it shows up in Google Analytics this way.
Labels are optional, but very useful if you want to distinguish between several version of the same event. Eg if they were done from different screens.
To give you a concrete example, this is how I track player’s clicking the sponsor’s logo on the main menu:
tracker.trackEvent("Click Link", "Click Link: Sponsor", "Main Menu");I track:
- All clicks on external links such as sponsor & developer logos. I also always specify on which screen it was clicked so I know which are most effective.
- How many players muted the music & sfx. I assume if a lot of players mute it, they don’t like it or find it annoying.
- Tutorials and cinematics skipped.
- Anything else game specific that you can think of that you could use to improve your game, eg powerups used or upgrades bought.
- Do you have any ideas for important events to track? Leave a comment.
Test It
It takes 24 hours for new data to appear, so don’t fret if you just started sending data and it isn’t showing up on the analytics site yet!
Thankfully Google included a method to test that everything is working smoothly without having to wait for the data to update. Just set the visualDebug parameter in your GATracker creation to true.
var tracker:AnalyticsTracker = new GATracker(DisplayObject, TrackingID, "AS3", true);
As long as visualDebug is turned on, you will see Google Analytics overlay a debug log over your game that looks like this:
Image may be NSFW.
Clik here to view.

Test your game and make sure that all your page views and events show up.
Configure Your Dashboard
Switch back to the Google Analytics site. You can look at the default Dashboard, or poke around the various options on the right, but I like to set up a custom dashboard that has all the information important to me in one place.
Image may be NSFW.
Clik here to view.

If you want your Dashboard to look exactly like mine, you can simply click my template link and it will be created for you. However you will probably want to customize it to fit your tracking. For example my levels played bar graph will only work if you are tracking page views as ‘/level_x_win’.
My Dashboard Template: https://www.google.com/analytics/web/template?uid=saxKoPTBTMmsORUgOUcwlA
If you don’t want to import the whole thing, select Dashboard -> New Dashboard -> Blank Canvas. You can then add any widgets you feel like. If you want to know how I configured my individual widgets, check out the image below.
Image may be NSFW.
Clik here to view.

Now, Wait 24 Hours
This step is important! It takes 24 hours for data to start appearing. So don’t complain if you just added Google Analytics and nothing is showing up yet in your dashboard!
Advanced Tips
There is a limit of 500 metrics recorded per connection. That’s quite a lot so it’s unlikely that you will hit it, and even if you the game will just keep running as normal (but metrics will stop being reported). Just in case, I count the number of things sent in my code and when it reaches 499 I send a special event to let me know the limit has been reached.
If your game is super popular, anything over 10,000,000 hits per month may not be processed. However I have exceeded this limit before and my hits continued to be counted accurately (which I determined by comparing the data to a 2nd tracking system I had in place). So I guess there’s no guarantee it will work, and none that it won’t either.
To make things a little more convenient, I have put together a little helper class over time. The main thing it does is automate the 500 requests per connection checking. Just enter your tracking id, then use GATracking.init(displayObject) to connect, and GATracking.trackAndCountEvent and GATracking.trackAndCountPage to track things.
package
{
import com.google.analytics.AnalyticsTracker;
import com.google.analytics.GATracker;
import flash.display.DisplayObject;
public class GATracking
{
public static const TRACKING_ID:String = "UA-XXXXXXXX-X";
public static const MAX_REQUESTS:uint = 500;
public static const DEBUG:Boolean = false;
public static var tracker:AnalyticsTracker;
public static var requests:uint = 0;
public static function init(DO:DisplayObject):void
{
tracker = new GATracker(DO, TRACKING_ID, "AS3", DEBUG);
requests = 0;
}
public static function trackAndCountEvent(category:String, action:String, label:String = null):void
{
requests++;
if (requests == MAX_REQUESTS - 1)
{
tracker.trackEvent("Requests", "Maximum Reached");
}
else if (requests < MAX_REQUESTS - 1)
{
tracker.trackEvent(category, action, label);
}
}
public static function trackAndCountPage(pageURL:String=""):void
{
requests++;
if (requests == MAX_REQUESTS - 1)
{
tracker.trackEvent("Requests", "Maximum Reached");
}
else if (requests < MAX_REQUESTS - 1)
{
tracker.trackPageview(pageURL);
}
}
}
}
Hope that helped! Questions, Suggestions, Feedback?Leave me a comment!
Article Update Log
1 April 2014: Initial release